وقتی که در حال بررسی و مرور مطالب مختلف در فضای مجازی هستید، چه چیزی باعث می شود تا توجه شما به یک مطلب خاص جلب شود؟ به احتمال زیاد مواردی مثل ویدئو ها، تصاویر، گیف ها و دیگر محتوا های بصری تاثیر زیادی در جلب توجه شما به یک مطلب خاص دارند. محتوای متنی در خیلی از موارد دارای اهمیت بالایی هستند مخصوصا زمانی که دنبال پیدا کردن موضوعی خاص و یا پاسخ یک پرسش باشیم. اما در کنار آن وجود تصاویر، اینفو گرافیک ها، جداول ، نمودار ها و … تاثیری باور نکردنی در جلب توجه مخاطب و دریافت او از مقاله یا گزارش شما دارد. و مهم ترین مرحله در خلق یک محتوی بصری انتخاب یک رنگ بندی قابل قبول و جذاب است.
شاید در نگاه اول با خود فکر کنید “من یک طراح حرفه ای نیستم و نمی تونم یک تصویر خلق کنم.” در جواب این جمله باید گفت بیشتر افرادی که در این زمینه در حال کار هستند دارای استعداد بخصوصی نیستند و یک هنرمند به دنیا نیامده اند. آن ها یاد گرفته اند چگونه می توان با رعایت اصول اولیه طراحی یک محتوای بصری قابل قبول ایجاد کرد. پس دلیلی وجو ندارد که شما نتوانید.
با وجود اینکه در حال حاضر ابزار های متفاوتی برای کمک در طراحی وجود دارد. اما برای خلق طرح های قابل قبول باید دانش های اولیه در بعضی از اصول گرافیک داشته باشید. به همین دلیل ما در مجموعه مقالات گرافیک نوشیکا سعی می کنیم اصول اولیه طراحی و گرافیک را به شما معرفی کنیم.
انتخاب رنگ درست و اصولی یکی از مواردی است که باید به آن توجه ویژه شود. در نگاه اول شاید کار ساده ای به نظر برسد، اما هنگامی که نوبت به رنگ بندی کار رسیده و شما به دایره رنگ ها خیره شده اید آرزو می کنید “کاش حداقل می دونستم این لعنتی به چه دردی می خوره!“
در این مقاله سعی شده تا راهنمای جامعی برای آشنایی شما در زمینه تئوری رنگ ها، رنگ بندی و انتخاب تم رنگی در کار های گرافیکی تهیه شود پس در ادامه با نوشیکا همراه باشید.
در ابتدا باید مفاهیم مربوط به رنگ های اصلی، رنگ های فرعی (ثانویه) و رنگ های ترکیبی (مرتبه سوم) رابا هم مرور کنیم. چرا که تمام مفاهیم مربوط به رنگ ها و رنگ بندی به آن ها ارتباط پیدا می کند.

رنگ های اصلی
به سه رنگ آبی، زرد و قرمز رنگ های اصلی یا اولیه گفته می شود. رنگ های اصلی را نمی توان با ترکیب هیچ رنگی تولید کرد. به عبارت دیگر رنگ های اصلی مانند اعداد اولیه در ریاضی هستند که نمی توان آن ها را از ضرب عدد های دیگر به دست آورد.
رنگ های اصلی را به عنوان علائمی در هنگام انتخاب رنگ بندی طرح هایتان قرار دهید. هر کدام از آن ها یا ترکیبی از آن ها می تواند ذهن شما را در انتخاب سایه ها، توناژ ها و تینت های مختلف رنگی در یک رنگ بندی مناسب هدایت کند. اما به این معنی نیست که رنگ بندی و انتخاب رنگ به این سه رنگ اصلی محصور می شود. برای مثال با اینکه رنگ نارنجی از رنگ های اصلی محسوب نمی شود، ولی بسیاری از برند ها از رنگ نارنجی در لوگو و نشان تجاری خود استفاده می کنند.
دانستن اینکه نارنجی از چه رنگ هایی به وجود می آید می تواند به شما کمک کند تا دیگر رنگ های مناسب با نارنجی را با تغییر سایه ها، توناژ ها و تینت ها تولید کرده و در یک رنگ بندی چشم نواز کنار هم قرار دهید.

رنگ های فرعی
هر رنگ فرعی از ترکیب دو رنگ اصلی تولید می شود. به طور دقیق تر رنگ نارنجی از ترکیب زرد و قرمز، بنفش از ترکیب آبی و قرمز و رنگ سبز از ترکیب رنگ های آبی و زرد تولید می شوند، سه رنگ فرعی را تشکیل می دهند.
دقت داشته باشید وقتی از رنگ های آبی یا قرمز یا زرد نام برده می شود رنگ خالص آن مد نظر است و سایه ها و توناژ مختلف آن ها نباید در ترکیب رنگ ها برای تولید رنگ های فرعی استفاده شود. مقدار خلوص هر رنگ با متغیری به نام Hue بیان می شود. و هر رنگ در دایره رنگ ها یک Hue منحصر به خود دارد.
رنگ های ترکیبی
رنگ های ترکیبی یا رنگ های مرتبه سوم از ترکیب یک رنگ فرعی با یکی از رنگ های اصلی تشکیل دهنده اش ساخته می شوند. مثلا اگر رنگ نارنجی که از ترکیب زرد و قرمز تولید شده است را با یک بار با رنگ زرد ترکیب کنیم رنگ ترکیبی زرد-نارنجی را به دست می آوریم و در مرحله ی بعد با ترکیب نارنجی و قرمز به رنگ قرمز-نارنجی می رسیم. به همین ترتیب می توانیم چهار رنگ ترکیبی دیگر را نیز تولید کنیم.
همان طور که واضح است علاوه بر این دوازده رنگ (رنگ های اصلی، فرعی و ترکیبی) رنگ های بیشمار دیگری وجود دارد،که برای مشخص کردن آن ها چند متغیر تعریف می شود. با شناخت این متغیر ها می توانیم منشا رنگ های مختلف را بشناسیم و آن ها را بهتر به کار ببریم.
زمانی که در حال رنگ بندی طرح هایتان هستید با استفاده از طیف های متفاوت هر رنگ می توانید انتخاب های مناسب تر و دقیق تری داشته باشید. این طیف های رنگی از ترکیب هر رنگ با رنگ های سیاه، سفید و خاکستری به دست می آیند. در ادامه بیشتر با این متغیر ها و نحوه کار کرد آن ها آشنا می شویم.
پرده ی رنگ (Hue)
اصطلاح پرده رنگ یا Hue متغیری است که یک رنگ را از دیگر رنگ ها متمایز می کند. برای مثال هر کدام از رنگ های اصلی و فرعی یک Hue مختص به خود دارند.
یک رنگ ممکن است طیف وسیعی از سایه ها و یا توناژ های متفاوت را شامل شود، با دانستن مقادیر Hue هر رنگ، شما می توانید رنگ اصلی سایه ها و توناژ های متفاوت را پیدا کرده و از آن استفاده کنید تا بتوانید همان ترکیب رنگی که در نظر داشتید را تولید کنید.
برای مثال اگر شما بخواهید با ترکیب رنگ های آبی و قرمز رنگ بنفش را تولید کنید، با ترکیب آبی و قرمز سایه دار در نتیجه بنفشی که تولید می شود هم دارای سایه خواهد بود.

سایه (Shade)
شما معمولا سایه های یک رنگ را به راحتی تشخیص می دهید زیرا برای نمایش نور و تاریکی یک رنگ خاص (با یک Hue ثابت) استفاده می شود. در تعریف دقیق سایه ها (Shade) باید گفت سایه های یک رنگ از ترکیب آن رنگ با در صد متفاوتی از رنگ سیاه تولید می شوند. و طیف سایه های آن رنگ را تشکیل می دهند.

تینت (Tint)
بر خلاف سایه، تینت های یک رنگ از ترکیب آن رنگ با درصد های متفاوت رنگ سفید تولید می شوند. نکته قابل توجه اینجاست که شما همزمان می توانید تینت و سایه به یک رنگ اضافه کنید.

توناژ (Tone)
همان طور که گفته شده شما می توانید همزمان رنگ های سفید و سیاه را به یک Hue اضافه کنید. با این کار شما توناژی از آن رنگ را بوجود آورده اید. که با تغیر مقادیر رنگ سفید و سیاه می تواند توناژ های متفاوت را به رنگ خود اضافه کنید.

حال که با مفاهیم اساسی رنگ ها و تئوری رنگ آشنا شدیم زمان آن رسیده تا با استفاده از آن ها طراحی های کامل تر و زیباتری داشته باشیم. تا بتوانیم بهتر با مخاطبان خود ارتباط برقرار کنیم.
حتما شما هم متوجه شده اید که بعضی از رنگ ها در کنار هم به خوبی قرار می گیرند در حالی که بعضی رنگ ها در کنار هم تصویر ناخوشایندی ایجاد می کنند. یک رنگ بندی خوب می تواند یک طراحی را به اثری قوی و تاثیر گدار تبدیل کند در حالی که همان طراحی با یک رنگ بندی ضعیف تمام زحمات طراح را از بین می برد.
وقتی که در حال کار بر روی یک طرح هستید. به تاثیر رنگ ها و ارتباط آن با مفهومی که انتقال می دهد هم توجه داشته باشید تا بتوانید از این قابلیت در کار هایتان استفاده کنید.
1 . انتخاب رنگ زمینه
رنگ زمینه تاثیر زیادی در درک بیننده از رنگ المان های موجود در تصویر دارد. این جمله به این معنی است که یک رنگ مشابه در پس زمینه های متفاوت کاملا متفاوت به نظر می رسد. جفت حلقه ها در تصویر زیر مثال خوبی است تا این مطلب را بهتر متوجه شوید.
در مرکز هر دایره بزرگ دایره هایی کاملا یکسان از نظر شکل، اندازه و رنگ قرار گرفته اند. و تنها چیزی که تغییر کرده است رنگ ها پس زمینه است. با این حال دایره های مرکزی به دلیل تفاوت رنگ های پس زمینه اندکی متفاوت به هم به نظر می رسند.

تمام این تفاوت ها حاصل انتخاب رنگ ما برای طرح هایمان است. وقتی که تصمیم می گیریم تا رنگ های اجسام درون تصویر تا چه اندازه با رنگ پس زمینه تضاد داشته باشد. یا به اصطلاح گرافیست ها تا چه اندازه با هم کنتراست دارند.
فرض کنید شما یک نمودار معمولی را در طرح خود قرار داده اید. اگر برای رنگ پس زمینه و رنگ ستون ها هردو از رنگ های تیره استفاده کنید قطعا چیز زیادی دیده نمی شود. پس با استفاده از تضاد و ایجاد کنتراست میان رنگ پس زمینه و رنگ ستون ها می توانید باعث بهتر دیده شدن نمودار ها شوید و توجه بیننده را روی آن متمرکز کنید.
انتخاب رنگ های با کنتراست بالا یکی از بخش های دشوار یک رنگ بندی ایده آل است. برای مثال انتخاب رنگ المان های یک اینفوگرافیک ممکن است ساعت زمان نیاز داشته باشد تا به یک رنگ بندی مناسب و درست برسیم. در واقعیت صرف این زمان عملا غیر ممکن است. شما زمان زیادی برای انتخاب رنگ ها ندارید. اما دانستن چند قانون ساده درباره ی چگونگی قرار گیری رنگ ها کنار هم، می توانید به یک تم رنگی و رنگ بندی زیبا و خیره کننده دست پیدا کنید.
2 . الگوی رنگ های مشابه (Analogous colors)
الگوی رنگ ها مشابه از کنار هم قرار گرفتن یک رنگ اصلی و رنگ های مجاورش در دایره رنگ به دست می آید. و اگر به رنگ های بیشتری نیاز داشته باشید می توانید از رنگ هایی که در مجاور دو رنگ کناری قرار گرفته اند استفاده کنید تا یک تم رنگی با پنج رنگ ایجاد کنید.

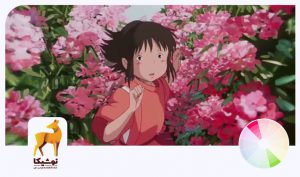
الگوی رنگ های مشابه رنگ هایی با کنتراست بالا ایجاد نمی کند و از آن در طرح هایی که کنتراست کمتر و رنگ های نزدیک تر نیاز دارند استفاده می شود. مثلا شما می توانید از الگوی رنگ های مشابه برای ایجاد رنگ بندی پاییزی یا بهاری استفاده کنید. با کمک از این الگو می توانید یک تم رنگی گرم و یا یک رنگ بندی سرد تولید کنید. با اینکه در این ترکیب های رنگی تضاد بالا وجود ندارد اما در کنار هم تصویر زیبایی ایجاد می کنند و می توان بوسیله آن حس یکپارچگی را منتقل کرد.
دقت داشته باشید کابرد این الگو رنگی در تصاویر بیشتر از طرح هایی مانند اینفوگرافیک ها است. زیرا در اینفوگرافیک ها هدف جلوه بیشتر المان های موجود در صفحه است.
3 . الگوی رنگ های مکمل (complementary colors)
احتمالا درمورد رنگ های مکمل یه چیزهایی شنیده اید، زیرا این رنگ بندی یکی از رنگ بندی های محبوب و پرکاربرد به شمار می آید. رنگ های مکمل در دایره رنگ ها درست در برابر یک دیگر قرار گرفته اند. و با کنار هم قرار دادن تینت ها و توناژ های مختلف این رنگ ها می توان یک رنگ بندی پویا و جذاب خلق کرد.

به کاربردن مقدار مساوی از هر دو رنگ یک اشتباه مرسومی در هنگام استفاده از الگوی رنگ های مکمل حساب می آید. در حقیقت باید از یک رنگ (معمولا برای این کار از رنگ سرد استفاده می شود ولی هیچ محدودیتی در انتخاب رنگ های گرم وجود ندارد) به عنوان رنگ اصلی استفاده شود و رنگ بعدی درجزئیات طرح به کار رود تا به کار جلوه داده و چشم مخاطب را در تصویر هدایت کند. نکته ای که باید به آن دقت شودتاثیری است که رنگ های مکمل بر یکدیگر دارند و اثر یکدیگر را تقویت می کنند. مثلا یک رنگ سبز کدر وقتی که در یک پس زمینه قرمز رنگ به کار می رود، درخشان تر و پررنگ تر به دیده می شود. می توانید برای بهتر شدن نتیجه مقدار خلوص، تیرگی و روشنی رنگ ها تغییر دهید و هارمونی های متنوعی بوجود بیاورید.
همچنین از این رنگ بندی در طراحی نمودار ها و جداول استفاده ی زیادی می شود. وجود تضاد بالا در این رنگ بندی به شما کمک می کند تا بتوانید نکات مهم را به خوبی مشخص کنید. اگرچه وقتی از این الگو در اینفوگرافیک ها استفاده می کنید ممکن است نیاز داشته باشید تا رنگ پس زمینه ی کم رنگ تری انتخاب کنید تا خواندن اطلاعات و مطالب آن آسان تر باشد.
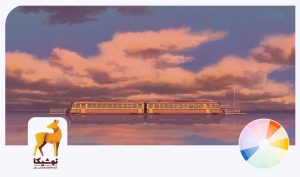
4 . الگوی تک رنگ (monochromatic colors)
به کار بردن الگو ی تک رنگ در کار ها به شما این امکان را می دهد تا از طیف وسیعی از سایه و تینت های یک رنگ در کارتان استفاده کنید. اگرچه این الگوی رنگ بندی کنتراست رنگی پایینی دارد اما در خروجی طرحی یک دست و چشم نواز خواهید داشت. همچنین با استفاده این تم رنگی به راحتی خواهید توانست تاریکی و روشنی را به تصویر بکشید.

تم تک رنگ برای تصاویر و کارهایی مناسب است که تنها روی یک موضوع تمرکز دارند. همین طور می توانید با کمک گرفتن از این ترکیب رنگ صحنه های دراماتیک و فضاهای پرجاذبه ای خلق کنید.
5 . الگوی رنگ های مثلثی (Triadic colors)
ترکیب رنگی مثلثی از سه رنگ که با فاصله ی یکسان درون دایره رنگ قرار گرفته اند بوجود می آید. با استفاده از الگوی رنگ های مثلثی می توان تصاویری با کنتراست رنگی بالا بوجود آورد. اما بدلیل حضور رنگ هایی با تفاوت زیاد معمولا در فضا های فانتزی و یا کودکانه از آن استفاده می شود.

اگر از هر سه رنگ این الگو به یک اندازه و یک غلظت استفاده کنیم ممکن است دچار همان اشتباه معمول در الگوی رنگ های مکمل شویم و طرحی شلوغ و نامفهوم خلق کنیم. برای حل این مشکل باید یک رنگ را به عنوان رنگ اصلی قرار داده و از دو رنگ دیگر برای کمک به ایجاد هارمونی در تصویر و جلب نظر بیننده استفاده کنیم. حتی می توانیم از سایه ها و تینت های مختلف این رنگ ها در رنگ بندی خود استفاده کنیم.
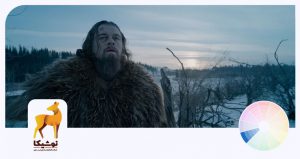
6 . الگوی رنگ های مکمل شکسته (split complementary color)
در الگوی رنگ های مکمل شکسته به جای استفاده از مکمل یک رنگ خاص، از رنگ های مجاور آن رنگ مکمل در دایره رنگ استفاده می شود. این رنگ بندی که با الگوی رنگ های مکمل بسیار نزدیک است. و در مواردی که به تنوع رنگی بیشتری نیاز باشیم از این تم رنگی استفاده می کنیم. و با این کار همچنان مزایای ترکیب رنگ های مکمل را حفظ می کنیم.

ایجاد تعادل در این ترکیب رنگی کمی مشکل است زیرا برخلاف الگوی رنگ های مشابه و الگوی تک رنگ تضاد بالایی بین رنگ ها وجود دارد. پس در زمان به کار بردن این رنگ بندی هم باید به میزان استفاده از هر رنگ دقت کنید. و سعی کنید از یکی از رنگ ها بیش تر استفاده کنید و دو رنگ دیگر را برای جلوه دادن به جزئیات و برجسته کردن قسمت مهم اثر به کار ببرید. که در طرح هایی مانند اینفوگرافیک ها کاربرد زیادی می تواند داشته باشد.
- به رنگ بندی های از پیش تعیین شده اکتفا نکیند. تقربیا تمام نرم افزار های طراحی که شما از برای تولید یک اثر گرافیکی استفاده می کنید رنگ بندی های از پیش تعیین شده ای دارند. از این رنگ بندی ها عبور کنید. نگذارید نرم افزار برای طرح شما تصمیم بگیرد. رنگ های متفاوت را امتحان کنید تا به طرح نهایی خودتان برسید.
- طراحی را با یک رنگ آغاز کنید. همیشه سعی کنید در ابتدا یک رنگ را مشخص کرده و براساس آن تم رنگی خود را ایجاد کنید. اگر این کار را با چند رنگ شروع کنید، به زمان بیشتری برای پیدا کردن هارمونی میان آن ها نیاز خواهید داشت.
- رنگ بندی هایتان را ذخیره کنید. اگر توانستید یک رنگ بندی رضایت بخش ایجاد کنید حتما می توانید در آینده از آن کمک بگیرید. منظور ما این نیست که در تمام کارهایتان از یک ترکیب رنگی استفاده کنید بلکه همیشه می توانید از ترکیب های رنگی متفاوت در موارد متفاوت استفاده کنید.
- کار نیکو کردن از پر کردن است. هر چه برای ساخت رنگ بندی های متفاوت بیشتر تلاش کنید، تجربه بیشتری به دست می آورید. هیچ شاهکار هنری در اولین قدم خلق نمی شود.
اطلاعات تئوری و عملی زیادی درباره ی چگونگی انتخاب بهترین رنگ ها در کنار یکدیگر وجود دارد، اما در واقعیت و در لحظه ی انتخاب رنگ برای یک طرح واقعی حضور یک ابزار قدرتمند کمک بسیاری به شما خواهد کرد. خوشبختانه امروزه ابزار های زیادی برای این کار در اختیار شما قرار دارد بیاید با هم تعدادی از آن ها را مرور کنیم.
Adobe Color
یکی از محبوب ترین نرم ابزار های انتخاب رنگ نرم افزار Adobe Color (در نسخه های قبلی با نام Adobe Kuler عرضه می شد.) است. این ابزار آنلاین به شما این امکان را می دهد تا به سرعت و به آسانی رنگ بندی های خود را براساس الگو های رنگی که در بخش قبلی به شما معرفی کردیم را بسازید. تنها کافی تا کد رنگ مربوط به آن را در هر نرم افزار طراحیتان کپی کنید و از تم رنگی که ایجاد کردید استفاده کنید.

در این نرم افزار تم های رنگی بیشماری برای استفاده شما قرار داده شده است. و اگر حساب کاربری در سایت Adobe داشته باشید می توانید تم های رنگی خود را ذخیره کنید.
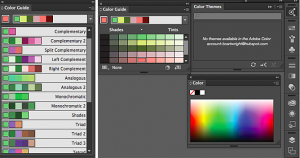
Illustrator Color Guide
همان طور که می دانید ایلاستریتور یکی پرکاربرد ترین نرم افزار ها طراحی دیجیتال به شمار می رود. و ابزار Color Guide در نرم افزار ایلاستریتور هم دستیار خوبی برای شما در هنگام انتخاب یک رنگ بندی مناسب است. کافی است یک رنگ را انتخاب کنید تا ابزار Color Guide یک تم رنگی پنج رنگه به شما پیشنهاد بدهد. همچنین شما می تواند سایه ها و تینت های مختلف این رنگ ها را انتخاب کنید.

اگر شما رنگ انتخابی خود را تغییر دهید ابزار Color Guide با استفاده از همان الگو تم رنگی جدید براساس رنگ انتخابی جدید پیشنهاد می دهد. برای مثال اگر شما یک تم رنگی با الگوی رنگ های مکمل را انتخاب کرده باشید با تغییر رنگ اصلی از آبی به قرمز تم رنگی شما هم از نارنجی به سبز تغییر پیدا خواهد کرد.
این ابزار هم درست مانند نرم افزار Adobe Color امکان دسترسی به صدها تم رنگی آماده و ذخیره تم های رنگی را شما می دهد.
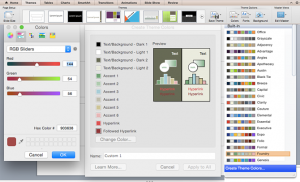
Preset Color Guides
اگر از کابران محصولات شرکت Adobe نباشید به احتمال زیاد از مجموعه نرم افزار های Office شرکت Microsoft استفاده کرده اید. در تمام محصولات این مجموعه ابزار به نام Preset Color Guides وجود دارد که به کمک آن می توانید رنگ بندی های مورد نظر خود را ایجاد کنید.